本文共 780 字,大约阅读时间需要 2 分钟。
为跟上JavaScript领域的快速变化,JetBrains最近发布了自家WebStorm JavaScript IDE在2016年的第二个更新。
\\在的博客文章中,Ekaterina Prigara着重介绍了TypeScript 2.0、对React改进的支持,以及与Angular CLI的集成这几项此次新版本中最主要功能。
\\最近刚刚发布,更新后的编辑器已经可以直接使用这项技术。
\\针对React开发者,WebStorm 2016.2已经可以在处理组件时自动插入所需的PropType。使用Visual Studio Code的TypeScript开发者早已可以使用这样的功能,但WebStorm提供的这个功能可支持Plain JavaScript。David Gilbertson:
\\
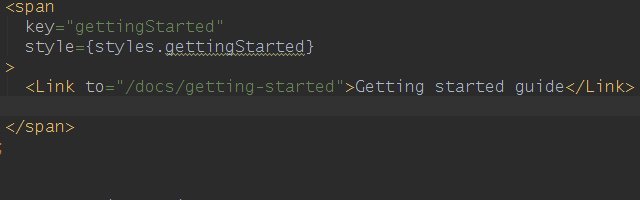
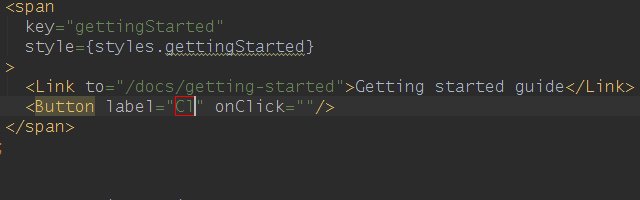
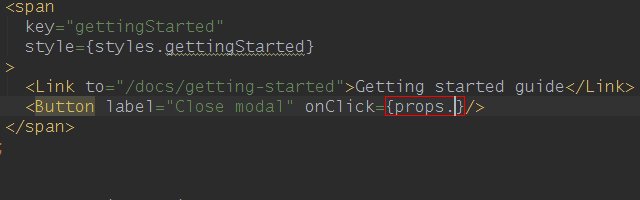
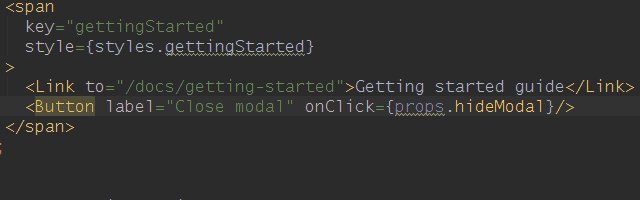
上述Gif动图显示了如何在WebStorm 2016.2中把所需的Proptype加入到JSX组件中。
\\请留意属性名称是如何自动插入到组件的JSX标签中的。
\\与Angular CLI的集成是一个有趣的补充。虽然并未包含CLI工具的全部功能,例如Scaffolding和Testing,但告诉InfoQ他认为可以提供如下帮助:
\\\\\我觉得这个功能可以帮助不习惯使用命令行的开发者降低入门的门槛。
\
Angular CLI团队成员Brocchi称,他们并未与JetBrains进行合作,而Visual Studio Code通过使用扩展也可能获得类似的功能。
\\WebStorm还提供了一种全新的“Convert to arrow(转换为箭头)”代码意图(Code intention),可以让开发者将传统的函数定义转换为ES6风格的箭头函数。例如:
\\const searchTerms = [\"InfoQ\
转载地址:http://tphsa.baihongyu.com/